
はじめに
どうも。
本日は、Shopifyのテーマに高カスタマイズ性のスライドショーを簡単に導入する方法を紹介します。
最後まで読んでいただけると幸いです。
発売予告(Coming Soon)とは
そもそも、発売予告ってなんだよって感じですよね。
発売予告とは、Shopify上の商品を購入はできない状態で発売前から公開しておく機能のことです。
発売予告することで、顧客は前もって発売予定の商品の情報に触れることができます。
商品情報に前もって触れられるようにすることで顧客の購買意欲を刺激することができ、結果売り上げ向上につながる可能性があります。
そんな発売予告の機能ですが、最近色々なストア上で見るようになりました。
人気沸騰中ですね。
テーマデフォルトの課題
発売予告機能は、テーマのデフォルトの機能を使用することで実装することが可能です(後ほど紹介しますが、問題点は多々あります...)。
一つ目の方法は、『売り切れ戦法』になります。
商品を売り切れ状態にすることで、商品は購入できなくなりますがストア上には公開された状態になります。
この特性を活かして発売予告を実装するのが売り切れ戦法になります。
ただ、問題点としてカート追加ボタンの文言や価格の横の文言が売り切れ時の表示になってしまいます。
顧客からしたら、ただの売り切れ商品やんって感じになります(発売予告だと考える人は少ないでしょう)。
二つ目の方法が、『公開日設定戦法』になります。
商品の管理画面には、『公開日を設定する』という機能があることはご存知でしょうか?
こちらの機能を使用すると、商品を公開する日を指定できます。
この機能なら発売予告できそうってなるじゃないですか。
できないんですよね...。というのもこちらの設定をすると商品は公開日時になるまでストア上には表示されなくなります。
つまり、顧客は発売前の商品の情報に触れることができないのです。
上記の課題を解決して発売予告機能をストアに導入するアプリがないか調査してみたところ『商品ページ発売予告アプリ|リテリア Coming Soon』というアプリを発見しました。
このアプリは、最近Shopifyスタッフの推しアプリらしくShopify app store のスポットライトというコーナーに掲載されています。
人気沸騰中らしいですね!
商品ページ発売予告アプリ|リテリア Coming Soon
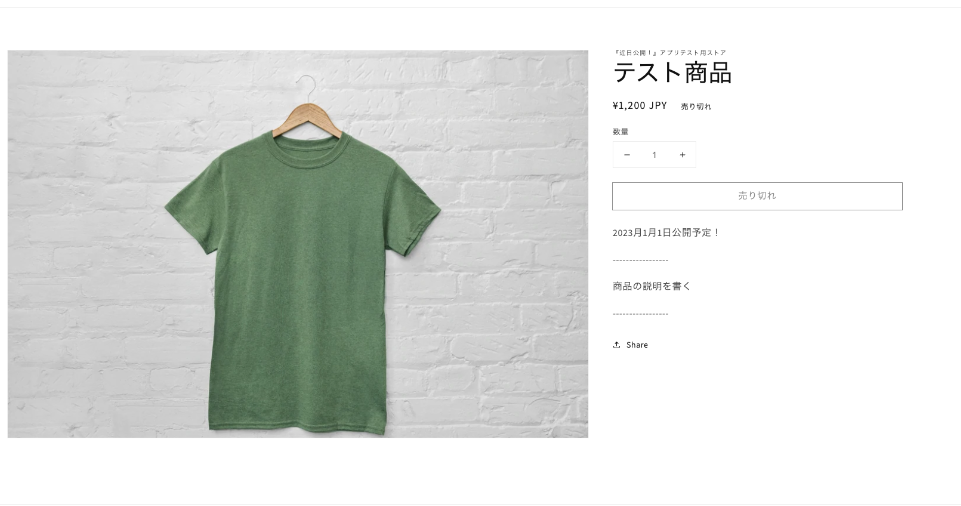
このアプリのすごいところは、商品を購入できない状態でストアに公開することができる(発売予告機能を実装できる)点だけでなく、ボタンの文言や残り時間の表示、公開日時の表示などのカスタマイズ性が非常に豊富な点にあります。
発売日時設定した際のストア側の表示は以下の通りです。
主な機能は以下の通りです。
正直まだ使いこなせていない機能も何個かありまそうですが、設定操作自体はとても簡単でした。
- 発売予定日時後のボタンのテキスト
- 発売予定日時後かつ在庫がない場合のボタンのテキスト
- 発売日時前のボタンのテキスト
- ボタンテキストのサイズ設定
- 配色設定:ボタン背景色とボタンテキストの色
- 発売日時前のボタンに埋め込むURL(このURLにLINE公式アカウントの友達登録用リンクを埋め込んだりして集客に使用するみたいです)
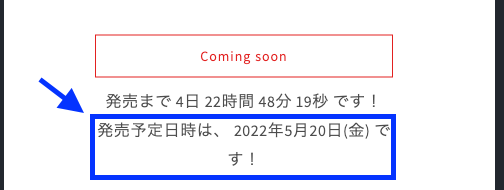
- 発売日時の表示設定(以下に示した『画像_発売日時』の表示の設定が可能)
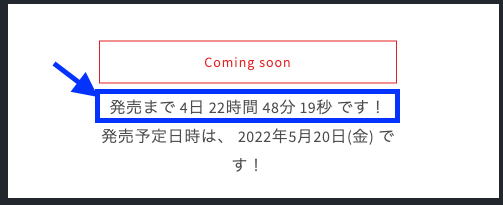
- 残り時間の表示設定(以下に示した『画像_残り時間』の表示の設定が可能)
(画像_発売日時)
(画像_残り時間):毎秒カウントダウンされるようです。
最後に紹介した発売日時の表示と残り時間の表示については、色々なフォーマットがあるようですので、ストアによって柔軟に変更することができそうです1
多彩なカスタマイズができるのは嬉しいですね!
人気沸騰中の理由もわかる気がします。
終わりに
最後まで読んでいただきありがとうございます。
こちらのリンクより、アプリのストアに移動できます。
興味のある方は是非!
参考記事
▼ 【Shopifyアプリ調査】Coming Soonアプリをストアに導入したら、案外よかった件 - zenn
https://zenn.dev/shopifyyoshi/articles/9f3aa6de5b40cd
▼Shopifyの商品詳細ページに発売予告機能を追加できるアプリ「リテリア Coming Soon」について解説
https://www.re-terior.com/shopify-apps/reterior-coming-soon/guide

.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)