
はじめに
こんちゃ、信条です。
今日は、Shopifyストアにてクーポンコードを使用するフローをいい感じにできる方法をご紹介します。
最後まで読んでいただけると嬉しいです。
早速いってみましょう。
クーポンコードとは何か?
そもそも、Shopifyのクーポンコードという機能をご存知でしょうか?
ざっくりと説明しますと、Shopifyには特定の条件を満たした顧客が『クーポンコード』を使用することにより商品が割引される仕組みがあります。
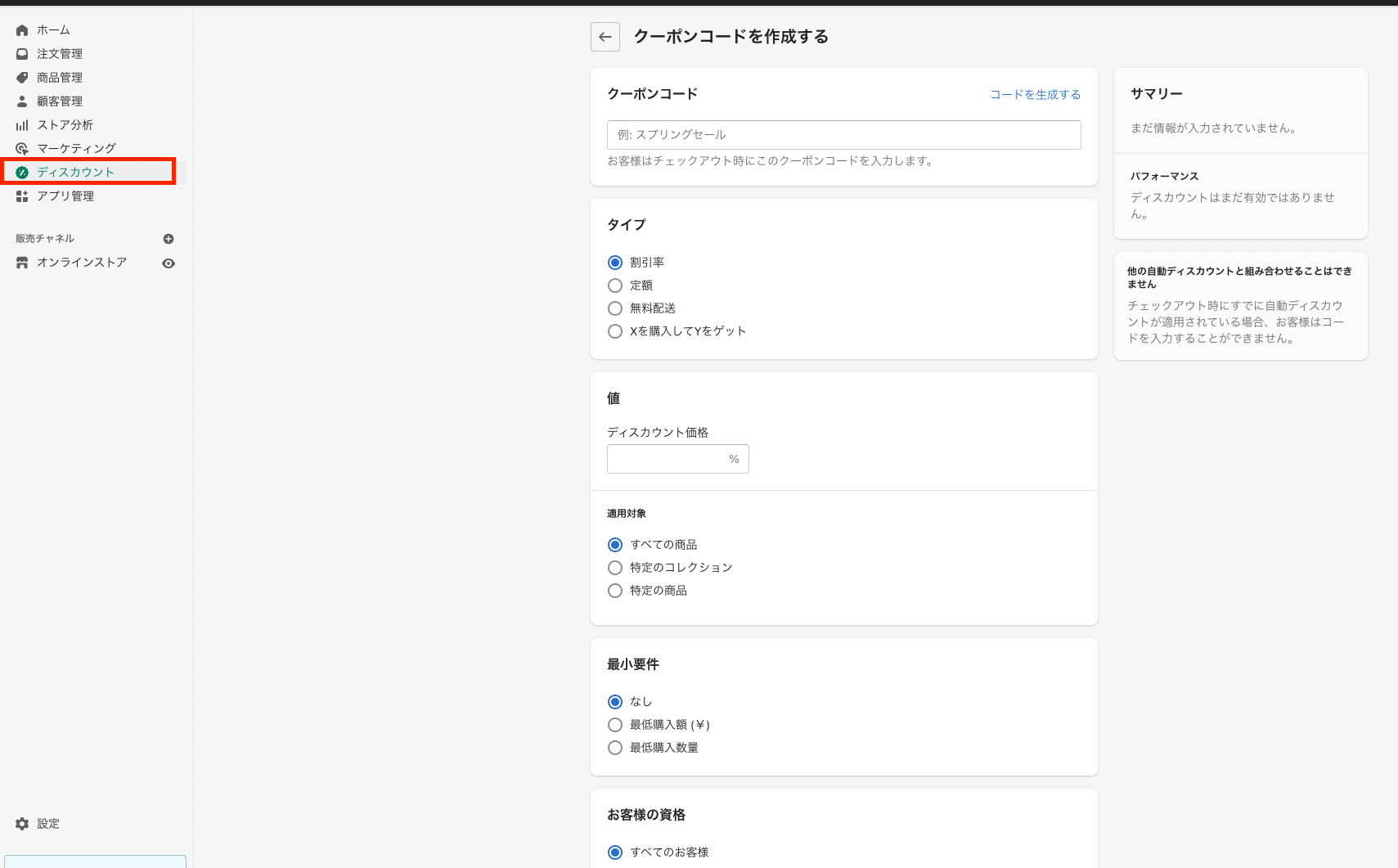
この特定の条件というのは、Shopifyのストアのディスカウント管理画面のクーポン作成画面にて設定できます。
設定画面は以下の画像の通りです。
クーポン適用する顧客の条件は以下があります。
- 管理画面から指定した顧客 = 顧客一人ひとりを指定
- 顧客セグメント(購入していない顧客、メール購読している顧客) = 顧客のグループを指定
- 全ての顧客
クーポンの適用範囲は以下の通りです。
- 全ての商品
- 特定のコレクション
- 特定の商品
クーポンの種類は以下があります。
- 割引率(何%割引するかを決める)
- 定額(これだけ引きますという価格をあらかじめ決めておく)
- 無料配送(配送料を無料にしてくれる)
- Xを購入するとYをゲット(何か特定の商品を購入したら、他の商品がついてくるよってやつ)
クーポンの利用制限は以下の通りです。
- 合計回数(何回使用したら、このクーポンは使えなくなるよってやつ)
- お客様お一人一回前
クーポンには有効期限も設定できるようです。
以上の内容を設定することによりクーポンコードを作成することができます。
クーポンコードを作成すると、チェックアウトページに自動的にクーポンコード(文字列)を入力するためのフィールドが出てくるようになります。
以下の画像がチェックアウトページのクーポンコード入力用フィールドになります。
顧客はクーポンコードをこちらのフィールドに入力して、クーポンを使用する形になります。
クーポンコードの配布方法には以下があります。
- メールで配布する
- ストア上のどこかのページにクーポンコードを表示する
後者の方法を使用する場合、クーポンコード(文字列)をストア上のどこかに表示することになるのですが、少しナンセンスな気がします。
顧客目線で考えると、文字列を選択・コピーしてチェックアウトページの入力欄にペーストするというフローはかなりめんどくさいしわかりにくいです。
やはり、視覚的にわかりやすくクーポンコピーできるような機能を提供したいものです。
そんな機能がないか調査をしてみたところ、『クーポンコード1クリックコピー|リテリア Coupon』というアプリを発見しました。
(解説記事はこちらからどうぞ)
クーポンコード 1 クリック コピー|リテリア Coupon
このアプリを使用して、良かったと思うポイントは以下の通りです。
- 顧客にとってわかりやすいUIを提供できる
- マーチャントにとってもわかりやすい設定画面
一つ目の良かったポイントについてご説明します。
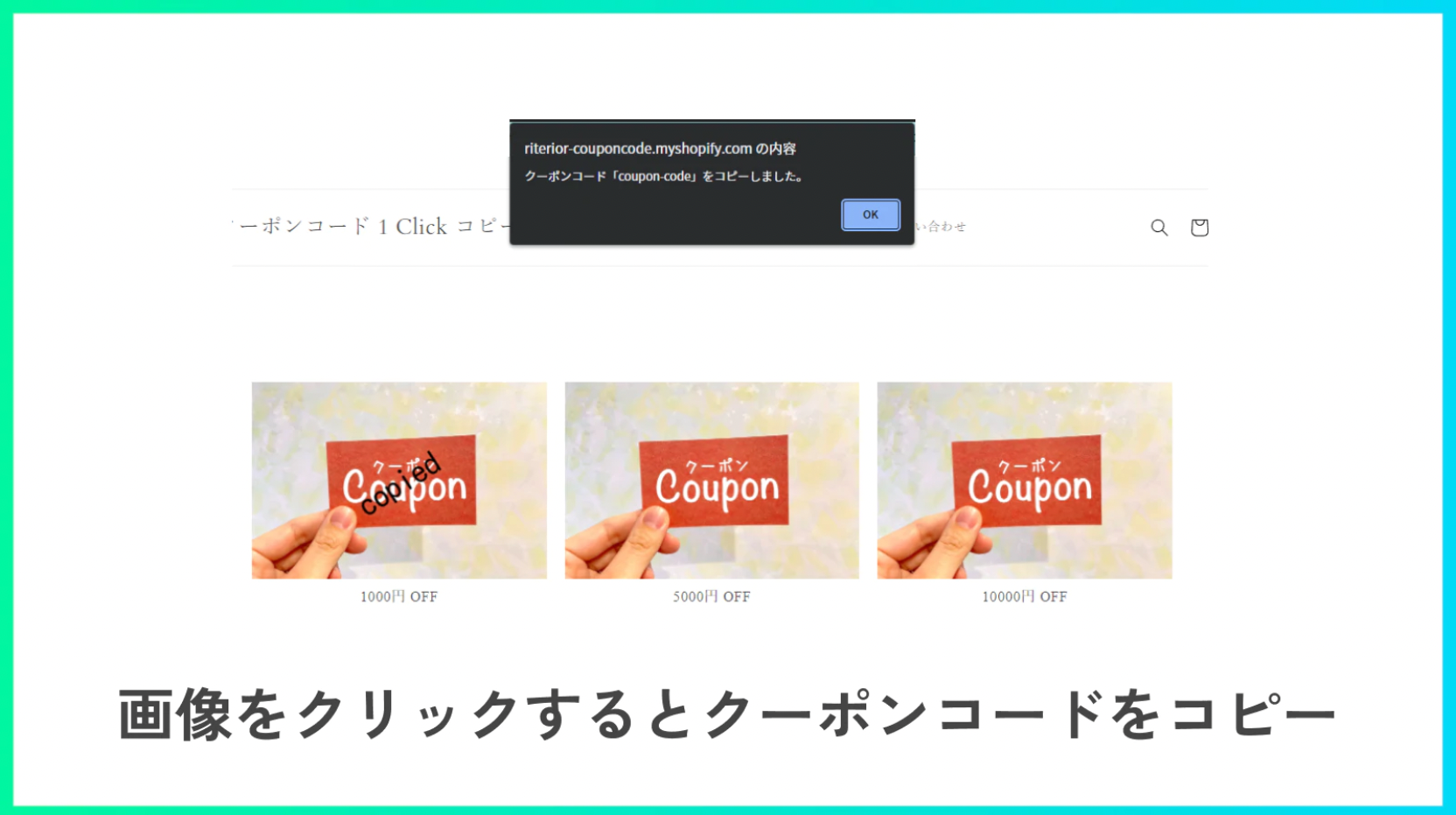
以下の画像のような見た目のクーポンコピー機能を実装できます。
顧客からしたら、『これはクーポンだ』ってわかりやすいですよね。
このわかりやすいUIを提供できるという点はとてもポイントが高いです。
2つ目の良かったポイントについてご説明します。
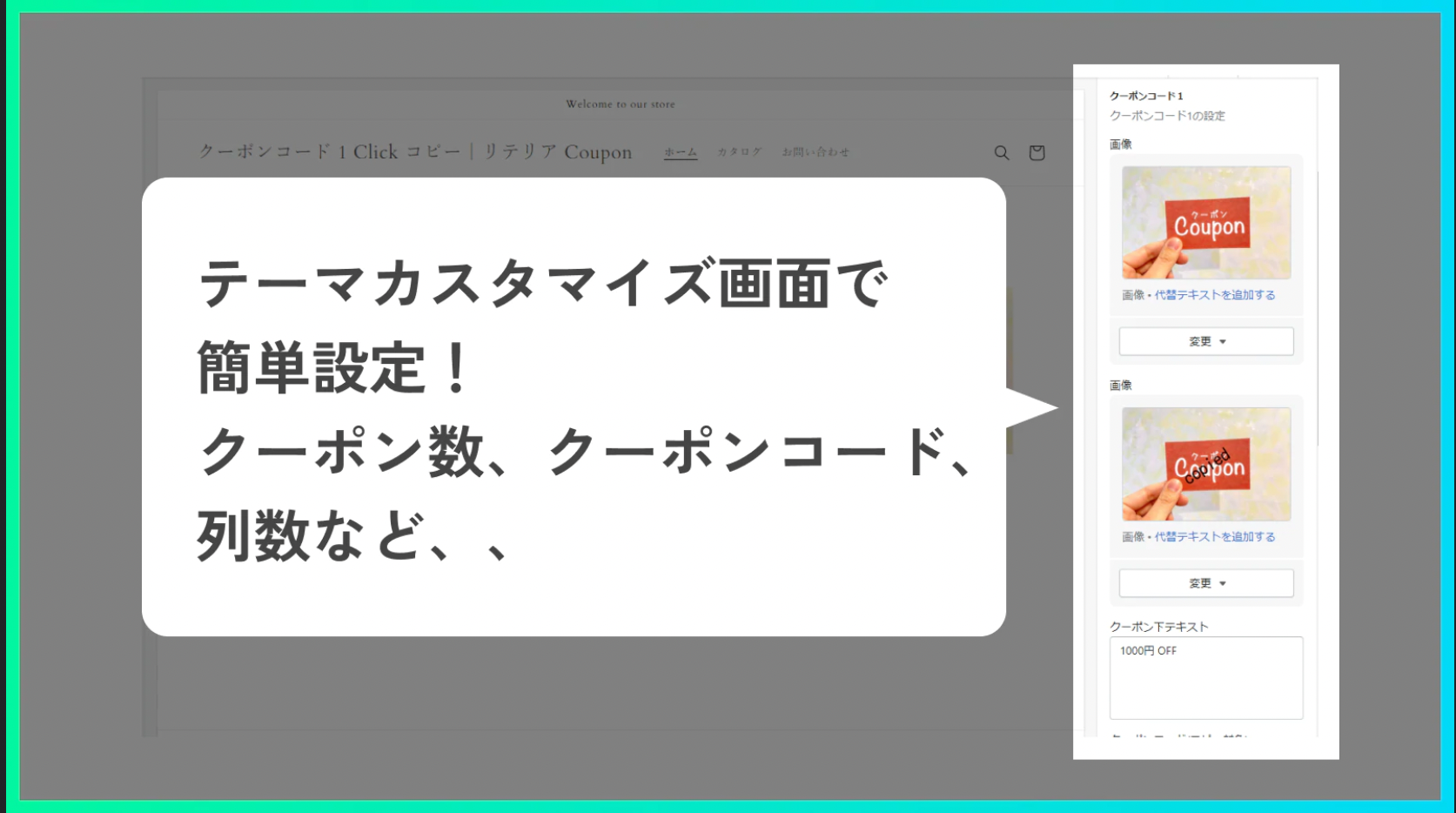
以下の通り、マーチャント側では、画像クリック前に表示する画像と画像クリック後に表示する画像やクリック時にコピーされるクーポンコードなどを指定できます。
シンプルな設定画面なので、スラスラと設定できます。
嬉しいです。
終わりに
最後まで読んでいただきありがとうございます。
今回紹介したアプリに興味のある方はこちらのリンクからどうぞ。
お疲れ様でした。

.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)