
今回の記事では、Shopify で売り切れ商品を非表示にする機能について解説していきます。
以下の二つの記事を参考にしています。
Shopify で売り切れ(在庫切れ)商品を非表示にする方法を調べてみた
【Shopifyアプリ】シンプル売り切れ非表示|在庫切れ商品の表示変更について徹底解説 | ご利用ガイド
以下のアプリを使用します。
それでは、Shopify で売り切れ(在庫切れ)商品を非表示にする方法について解説していきます。
Shopify で売り切れ商品を非表示にする三つの方法
それではまず、Shopify で売り切れ商品を非表示にする二つの方法について解説していきます。
一つ目は、Shopify の売り切れ非表示アプリを使うことです。
二つ目は、自動生成されるコレクションを使用することで、売り切れ商品を非表示にする方法です。
三つめは、コーディングを用いて売り切れ商品の非表示を行う方法です。
それぞれについて解説していきます。
売り切れ(在庫切れ)非表示アプリを使う方法
売り切れ(在庫切れ)非表示アプリとして、Nada|売り切れ商品を非表示にし、店舗でプッシュダウンするというものがありますが、こちらは海外製のアプリであり、管理画面も英語なので日本で使用するのは厳しいでしょう。
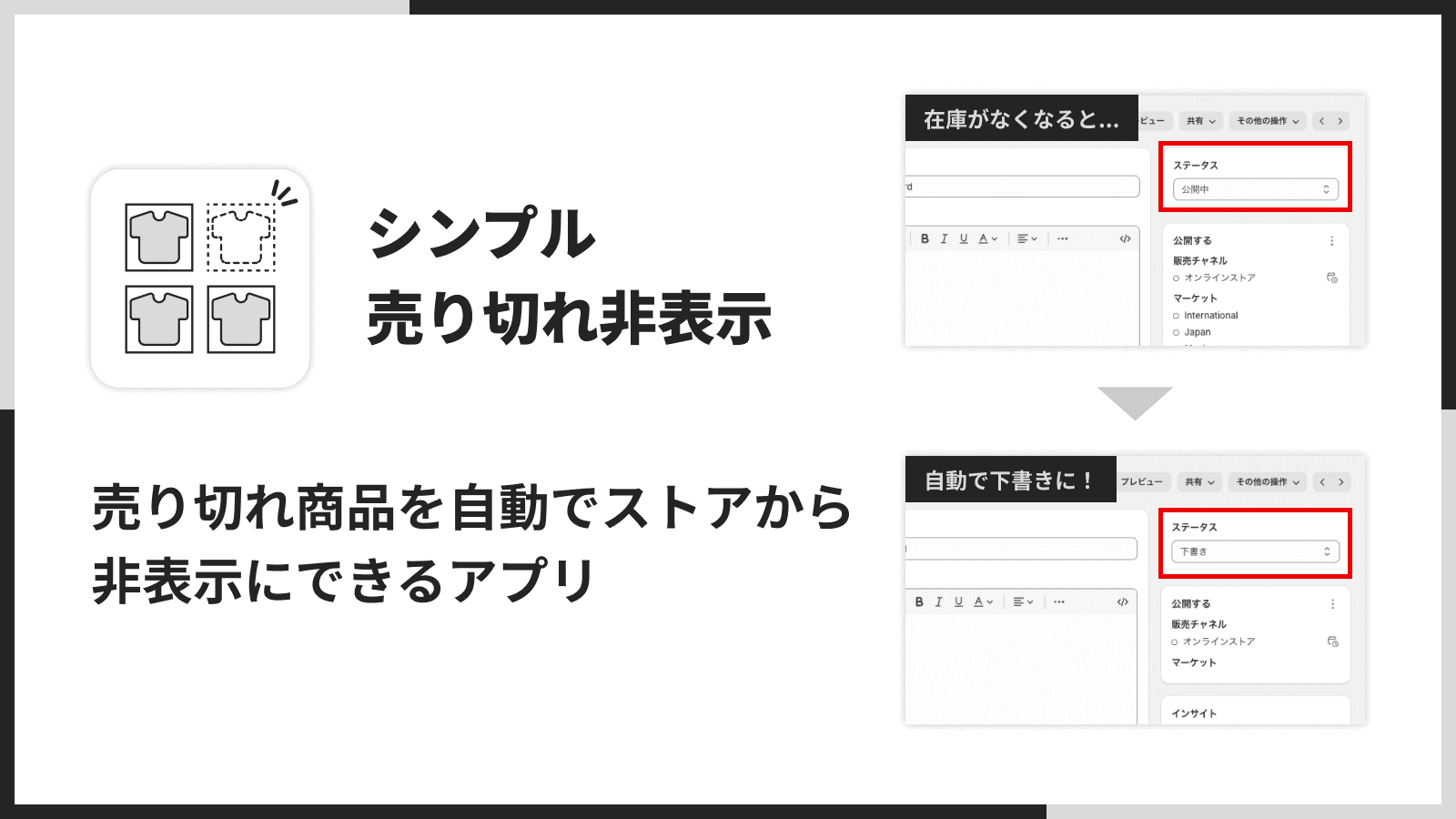
代わりに、日本製のシンプル売り切れ非表示|在庫切れ商品の表示変更というアプリがあるので、こちらの使い方について解説してきます。
こちらは、日本製の売り切れ(在庫切れ)非表示アプリです。

上記の画像で示す通り、在庫がなくなった商品を自動で下書き状態にすることができます。
顧客の商品購入をイベントのキーとして、売り切れ状態になった商品を自動的に下書き状態にするアプリのようです。
日本製のShopify アプリで、価格は 9.99 ドルとなっています。かなりお手頃な価格なので、是非とも導入して下さい。
以下は、アプリストアからの引用です。
自動的に売り切れ商品を非表示(下書き状態)にすることができます。
アプリの管理画面から、売り切れ商品を非表示にする機能の「有効」「無効」を選択できます。
顧客が商品を購入した直後に、商品が売り切れ状態かどうかを判定して、自動的に非表示(下書き状態)にします。
アプリには有効と無効のオプションがあり、アプリが有効となっている状態で売り切れ状態になった商品を、自動的に下書き状態にします。
以下に、日本語の公式ご利用ガイドがあるので、こちらを参考にアプリを導入して下さい。
【Shopifyアプリ】シンプル売り切れ非表示|在庫切れ商品の表示変更について徹底解説 | ご利用ガイド
ざっくり使い方を説明すると、アプリをインストール後、アプリを有効化して下さい。

これで、準備は完了です。
この状態で、顧客の購入により売り切れ状態になった商品が、自動的に下書き状態になります。
以下のように、在庫 1 の商品を作成して、購入を行って下さい。

こちらの商品の購入を行って下さい。

これで、アプリを用いて売り切れ商品を非表示にする方法の解説は終了です。
次に、コレクションを用いて売り切れ商品を非表示にする方法について解説していきます。
コレクションを用いて売り切れ商品を非表示にする方法
Shopify の管理画面の商品管理より、コレクションに移動して下さい。
コレクションを作成するより、コレクションの作成に移動しましょう。
コレクションの種類より、自動を選択してください。
その後に、在庫数を0より大きい、で設定して下さい。

これで、在庫が 0 になった商品、つまり売り切れ商品をコレクションから除去することができます。
しかし、この設定では在庫切れでも販売を続けるにチェックが入っている場合でも、コレクションから商品を削除してしまいます。
つまり、上記のコレクションを用いた方法では、売り切れ商品を非表示にすることは難しいです。
コーディングを用いて実装する方法
それでは次に、コーディングを用いて売り切れ商品を非表示にする方法について解説していきます。
まず、必要なのはメタフィールドと Webhook です。
それぞれ設定していきます。設定>カスタムデータより、メタフィールドを作成しましょう。
ここから、shop オブジェクトに対してメタフィールドを設定します。

任意のメタフィールドを設定して、保存して下さい。
こちらに保存したメタフィールドをもとに、通知の Webhook 登録に任意の API を登録し、実際の処理(在庫切れになった商品を下書きにする)を実行します。
これで、コーディングを用いて在庫切れ商品を非表示にすることができます。
まとめ
この記事では、Shopify で売り切れ(在庫切れ)商品の日表示を行う方法について解説しました。
コレクションを用いて売り切れ(在庫切れ)商品の非表示を行うことが難しいので、Shopify アプリを使った実装がメインになるかと思います。
ここまで読んで頂きありがとうございました。最後に参考記事を載せます。
Shopify で売り切れ(在庫切れ)商品を非表示にする方法を調べてみた



.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)