
はじめに
こんちゃっす、信条です。
本日から、新しいアプリ紹介シリーズを始めようかなと思います。
その名も『神アプリ紹介シリーズ』です。
この企画では、筆者が実際に使用していて涙が出るほど感動したアプリを紹介する企画になります。
どうぞ、お楽しみください。
本日の神アプリの紹介
本日ご紹介する神アプリは、こちらです!!
『らくらく余白調整|リテリア Margin』とは、あるセクションとセクションの間の余白を調整するためのアプリになります。
このアプリを使用することで、ここの余白をもう少し開けたいみたいな悩みを解消できます。
テーマデフォルトのセクションって意外とセクション間の余白を調整できないことが多々あるんですよ。
そんな時にこのアプリを使用すると余白を自由自在に調整できます。
余白にもこだわりたいマーチャントの方には是非使用していただきたいアプリです!
らくらく余白調整 | リテリア Margin
機能
こちらのアプリの機能詳細についてご説明したいと思います。
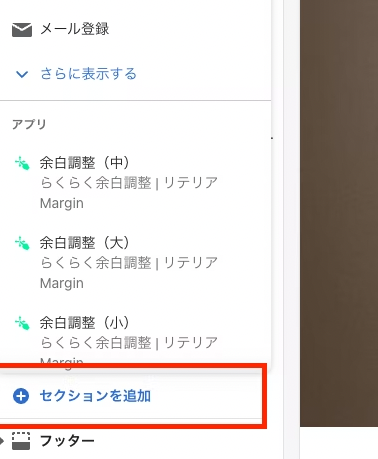
このアプリを使用することにより、ストアカスタマイズ画面にて以下のセクションが使用可能になります。
- 『余白調整(小)』:-50px ~ 50px の範囲で1pxごとの余白調整
- 『余白調整(中)』:−400px ~ 400px の範囲で8pxごとの余白調整
- 『余白調整(大)』:−800px ~ 800px の範囲で16pxごとの余白調整
私は、基本的には汎用的な『余白調整(小)』を使用して余白調整をします。
がっつりスペースを空ける必要がある場合には、『余白調整(大)』を使用します。
かなり、細かい余白調整が必要な場合には『余白調整(小)』を使用します。
細かく使い分けができるのがありがたいですね。
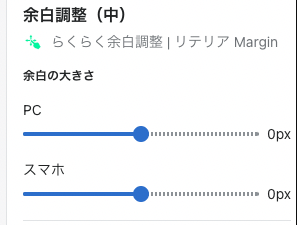
また『余白調整(大or中or小)は、PC時とスマホ時の余白を設定できます。
使い方
使い方について解説します。
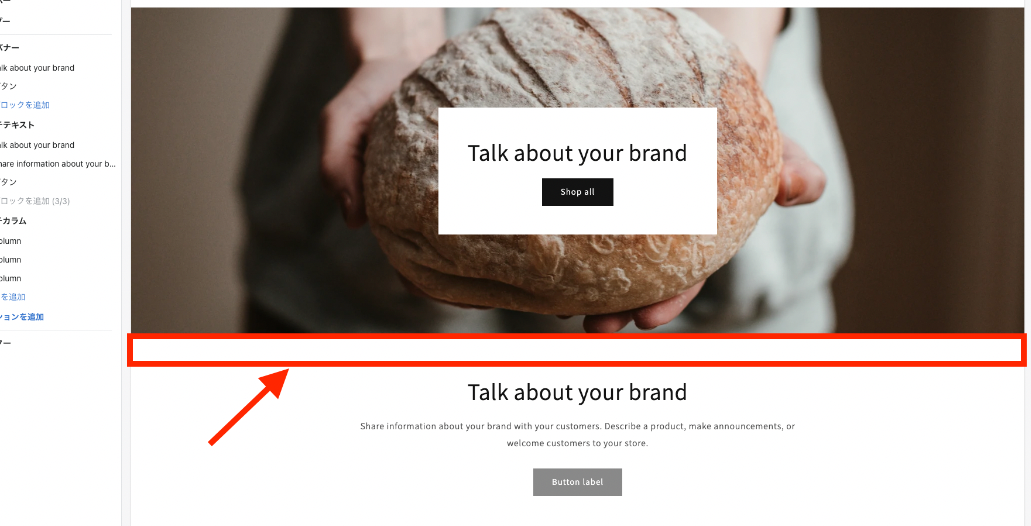
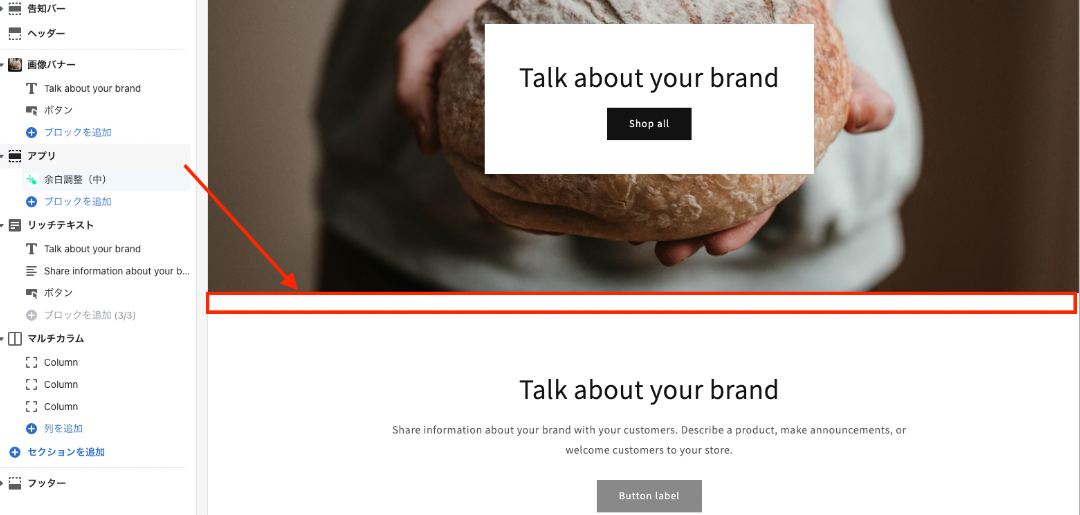
以下の画像に示す部分にマージンを追加してみます。
① 『セクションを追加』から『余白調整(大or中or小)セクションを追加します。
今回は、汎用的な『余白調整(中)』を使用してみましょう。
② 余白を入れたい位置にセクションを移動しましょう。
③ 余白の大きさを設定します。
今回の例では、わかりやすくするため400pxに設定しました。
PC時とスマホ時どちらも適切な値に設定しましょう。
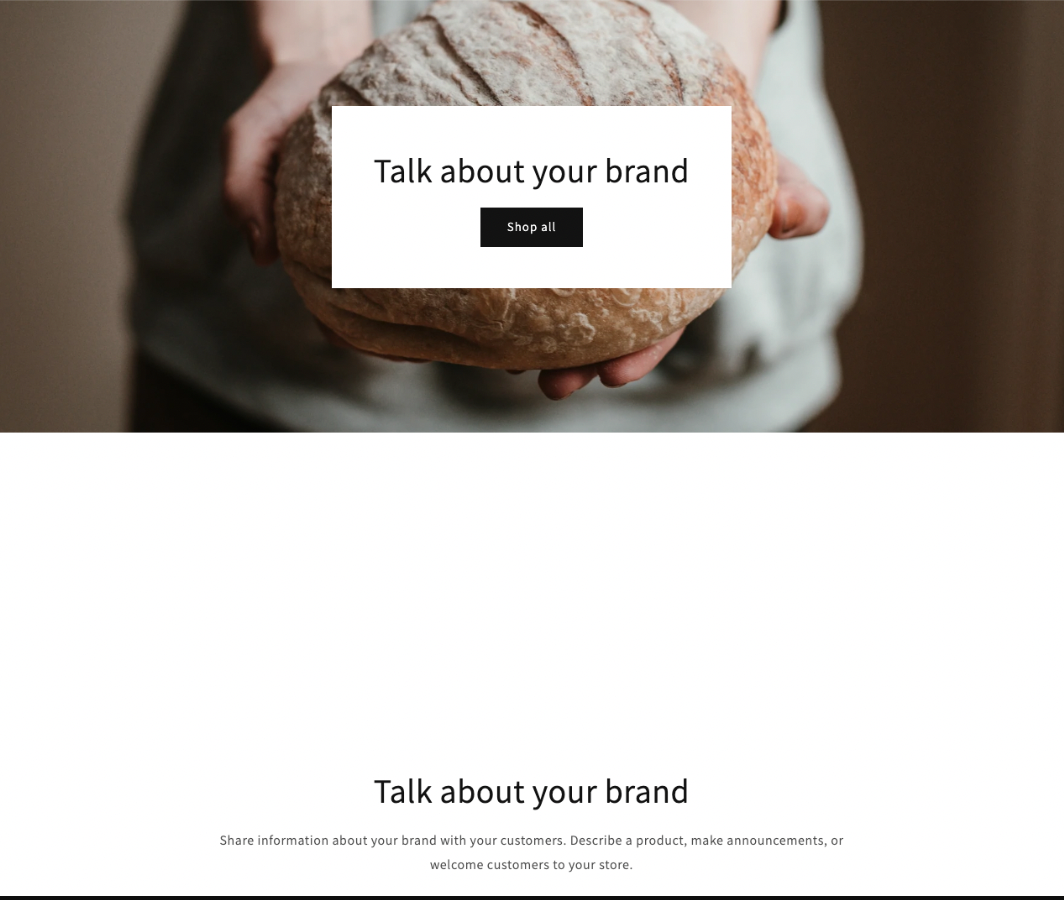
以上の設定が済んだら、以下のように余白が広がっていることを確認できると思います。
終わりに
最後まで読んでいただきありがとうございます。
今後も神アプリシリーズを定期的に配信しようと思いますので興味のある方は是非ご覧ください。
今回紹介した神アプリに興味のある方はこちらのリンクからどうぞ。
お疲れ様でした。
参考記事
▼ 【気まぐれShopifyアプリ調査】セクション間の余白を自由に調整できるアプリを見つけた - Qiita
https://qiita.com/shinichi-gojo/items/ede27474732c7e367373
▼ 株式会社リテリア リテリア Margin のLP
https://www.re-terior.com/shopify-apps/reterior-margin/guide

.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)