
はじめに
どうも。
本日は、ShopifyのテーマにLINE誘導ボタンを導入する方法を紹介します。
最後まで読んでいただけると幸いです。
LINE誘導ボタンとは
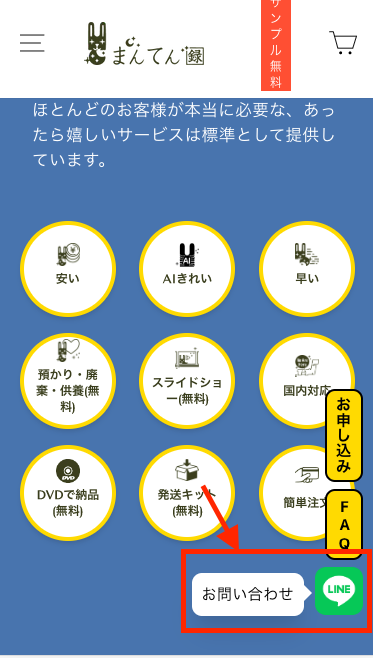
LINEに誘導するためのボタンのことを『LINE誘導ボタン』と言います。
よくECサイトなどで右下の方に見かけるやつです。
以下の画像がわかりやすいかもです。
LINE誘導ボタンがあるだけでも、顧客のLINE誘導率はかなり変わって来ると思います。そのため、マーケティングにLINEの公式アカウントを使用したいマーチャントの方にはドストライクな機能になります。
ただ、LINE誘導ボタンはテーマにはデフォルトで備わっていません。
そのため、実装しようと思ったらLiquid,HTML,CSSの技術が必須になってきます。
調査
流石にコーディングとなるとハードルが少し高い気がします。
何かいいアプリがないか調査を進めていたところ、以下のスクラップを発見。
https://zenn.dev/kageyama/scraps/1aa6c7d8871c8e
どうやら、LINE誘導用のフローティングボタンを導入できる『LINE誘導ボタンらくらく設置|リテリア LINE誘導』というアプリがあるようです。
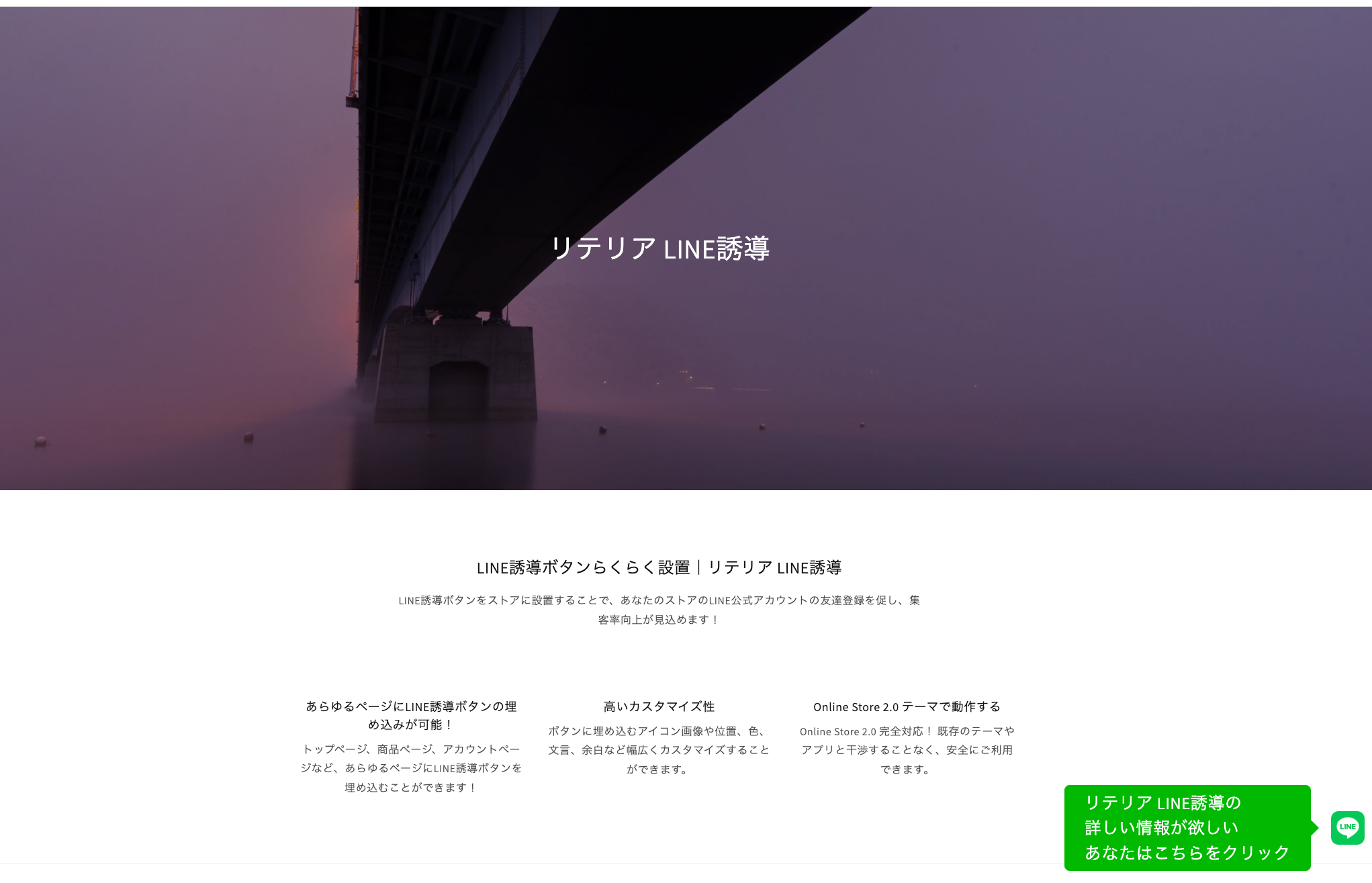
以下に掲載した制作会社さんのLPも参考にしてみましたところ、機能やサポートについて細かくまとめられていました。
https://www.re-terior.com/shopify-apps/reteriro-line-button/guide
LINE誘導ボタンらくらく設置|リテリア LINE誘導
このアプリを導入すると、Shopifyストア上の全ページでLINE誘導ボタンが表示されます。しかも、カスタマイズ性も高いためストアのデザイン性を損ねることなくLINE誘導ボタンを導入することが可能でした。
カスタマイズ内容は以下の通りです。
- LINEアイコン画像の挿入
- リンク(友だち追加ページに飛ばすためのリンク)の挿入
- アイコン画像の位置(画面のどの辺りに表示するか)
- アイコンサイズ
- 吹き出しのテキスト
- 吹き出しの背景色・テキストカラー
- テキストサイズ
- 吹き出しパディング
- アイコンと吹き出しの余白
サイズ変更系はPCとモバイルの両方を設定できるようになっています。
そのため、『モバイル時にアイコンがちょっと大きく感じる...。』といったサイズに関する問題が発生しません。
ありがたいですね。
リテリア LINE誘導を使用して実装したLINE誘導ボタンは以下の通りです。
(デモストアより拝借)
終わりに
最後まで読んでいただきありがとうございます。
興味のある方は、こちらのリンクよりShopifyアプリストアページにアクセスできます。
そんじゃ、またね。

.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)