
はじめに
どうも。
本日は、Shopifyのテーマに高カスタマイズ性のスライドショーを簡単に導入する方法を紹介します。
最後まで読んでいただけると幸いです。
テーマデフォルトスライドショーの課題
Shopifyにてストア構築している際、デザインをいい感じにしようと思ったらスライドショーセクションは使いたいですよね。
ただ、テーマにデフォルトで備わっているスライドショーって意外とカスタマイズ性が限られてて、『思ったものと違う...。』ってなることもあります。
例えば、Dawnのスライドショーを見てみましょう。
自動スライドのアニメーションに注目してほしいです。
スライドショーが一周した際に左にスライド遷移します。(永遠に右側だけにスライド遷移するみたいな実装ができない)
また、Impulseというテーマを例に挙げると、ユーザーがスライドを一度でもタップすると自動スライドが途切れてしまうという使用があるようです。
こんな感じで痒いところに手が届かないことがあります。
コーディングによる実装
コーディングによる実装が可能かどうか調査してみたところ、以下の記事を見つけました。
上記の記事ではslick というスライドショー作成用のライブラリを使用する方法が紹介されていました。
その他にもswiper.jsというライブラリを使用することによりスライドショーを実装できることがわかりました。
ですが、コーディングによる実装となると技術的な壁があります。
できるだけ、Shopify既存に近い機能で実装したいですよね。
そんな場合には、Shopifyアプリを使用しましょう。
スライドショー挿入アプリ|リテリア スライドショー
痒いところに手が届く、高カスタマイズ性のスライドショーを実装する方法がないか調査してみたところ、『スライドショー挿入|リテリア スライドショー』というアプリを見つけました。
このアプリにより、挿入されるスライドショーはかなりカスタマイズ性が高いです。
以下のカスタマイズが可能です。
- 画像(4枚まで挿入可能→4ページのスライドショーを作成)
- 画像に対応したURLの埋め込み
- スライド遷移ボタンのスタイル変更(3種類のスタイルがある)
- インジケーターのスタイル変更(3種類のスライドがある)
- オートスライド(ループ再生が可能=ずっと右にスライドし続ける実装が可能)
- アニメーション設定(5種類のアニメーションがある)
- 配色設定
スライドショー実装例
『スライドショー挿入|リテリア スライドショー』にて実装したスライドショーを以下に示します。
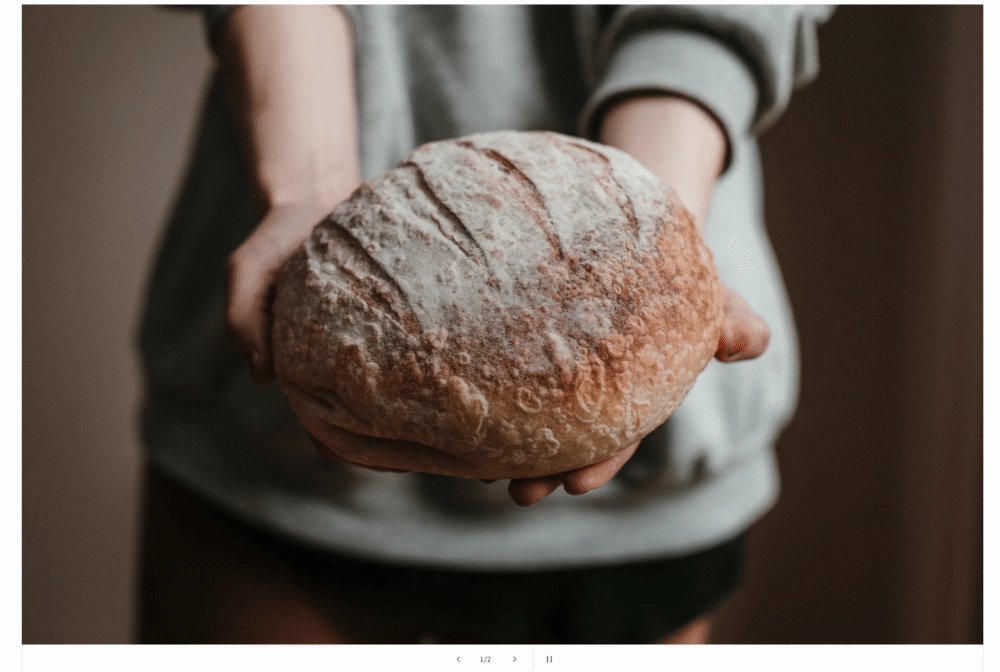
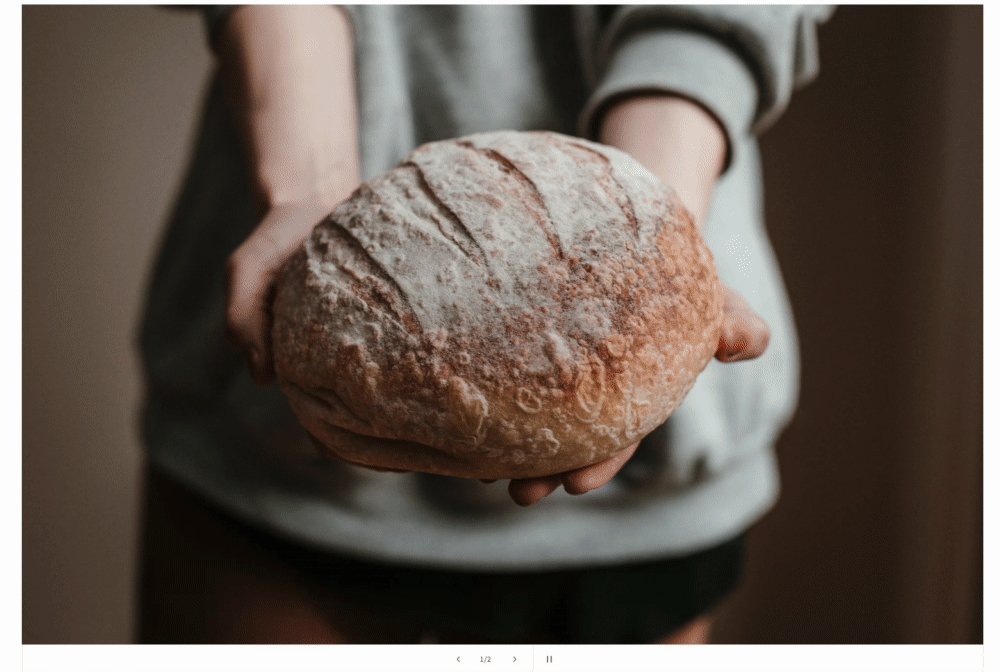
実装例1)
アプリのデモストアより拝借。
和の雰囲気にぴったりなスライドショーです。
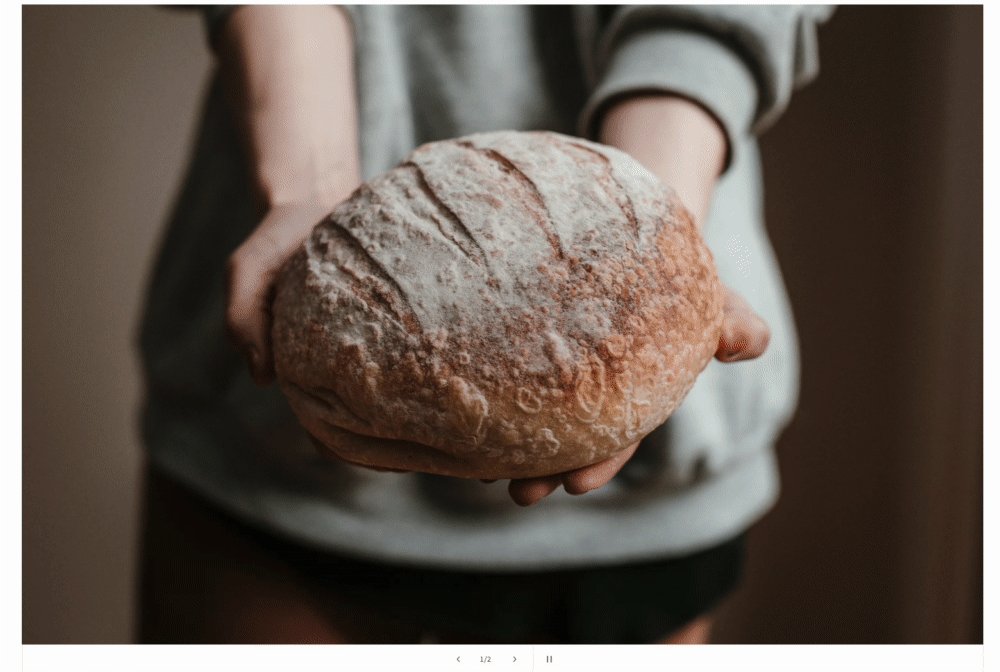
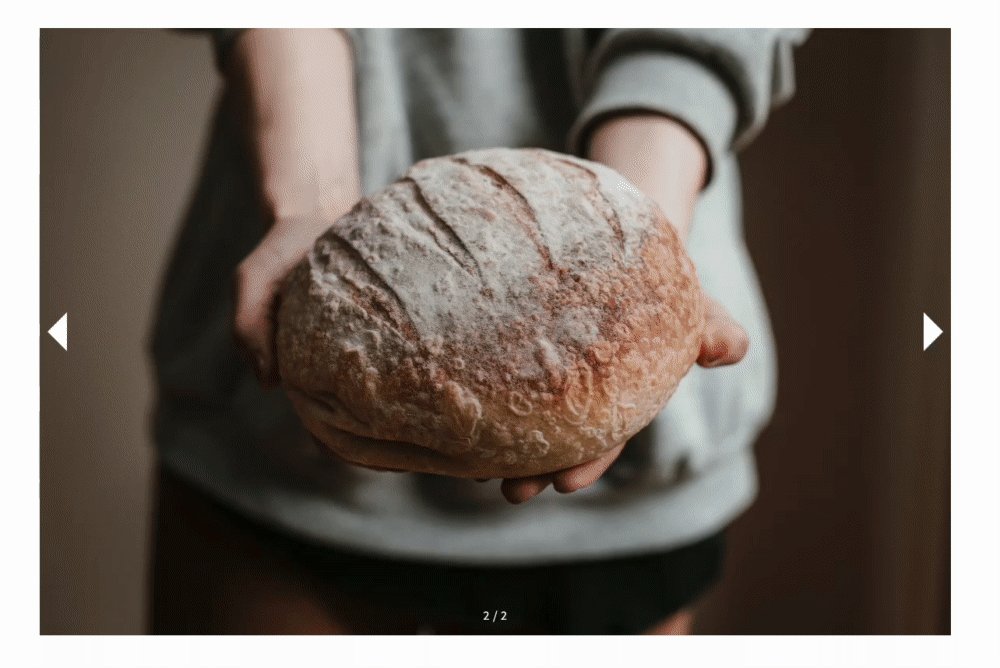
実装例2)
カジュアルな画像には、カジュアルなスライド遷移ボタンを使用するといい感じになります。
また、暗めの画像なので配色設定で白色を選択してコントラストをはっきりさせました。
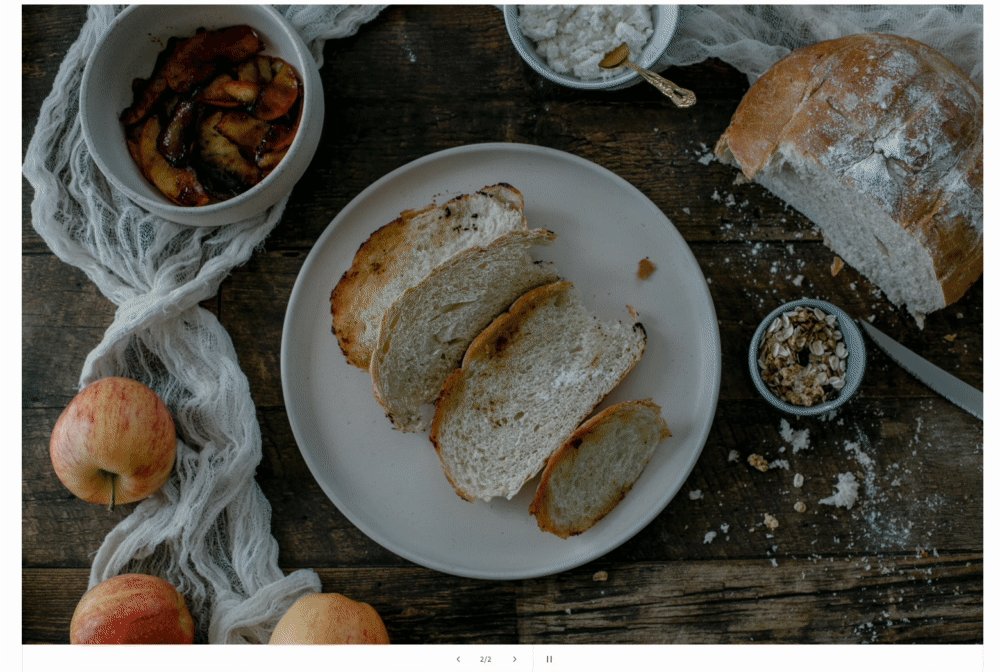
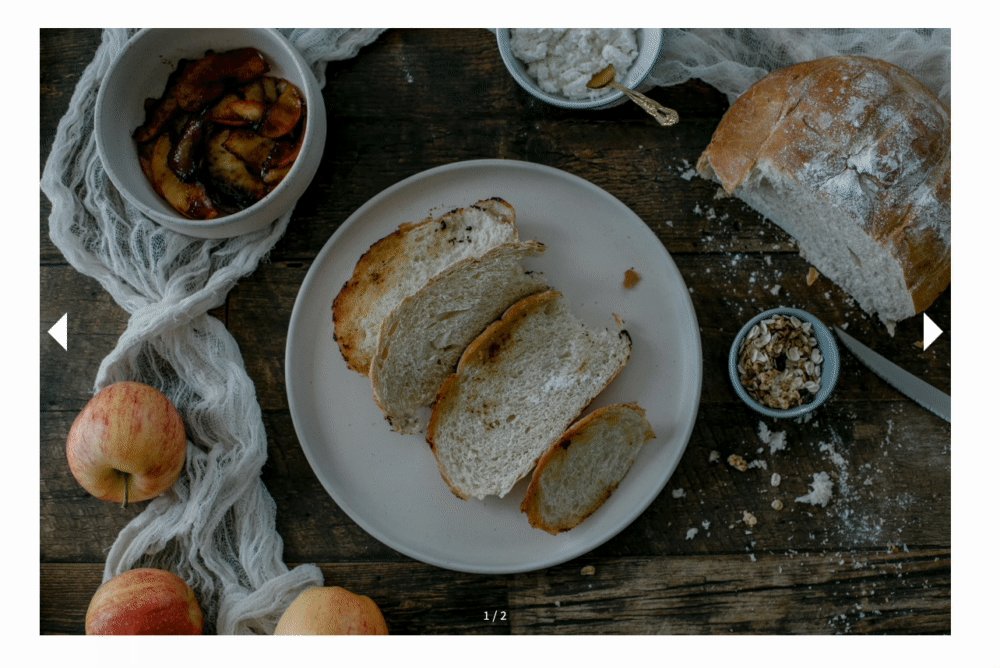
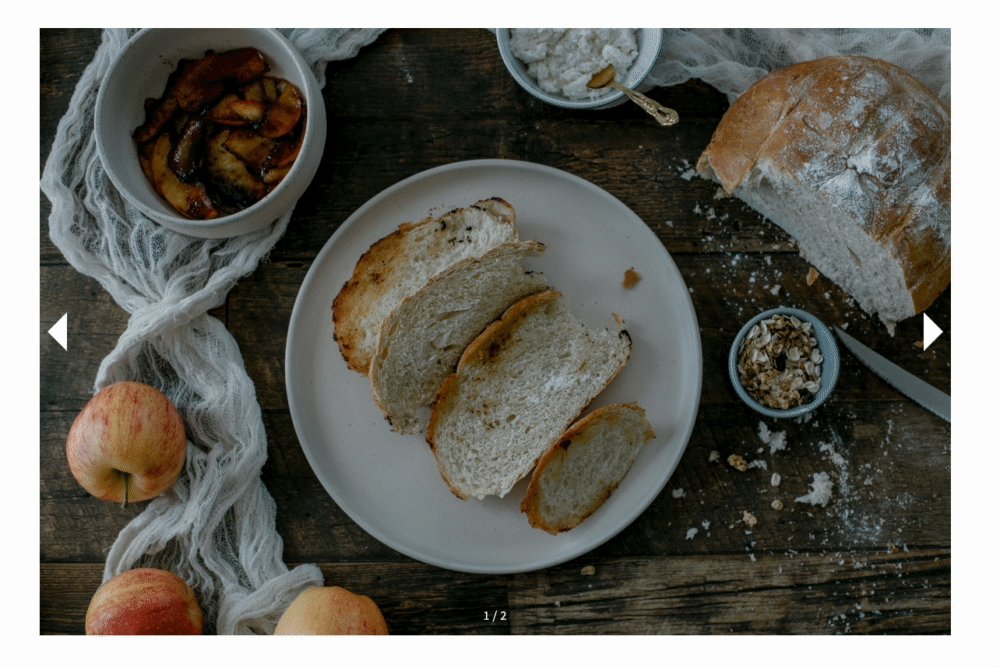
実装例3)
清楚なイメージ。
かなり多彩な表現が可能なので、カスタマイズしていてとても楽しいです。
終わりに
最後まで読んでいただきありがとうございます。
こちらのリンクより、アプリストアに移動できます。
興味のある方は是非どうぞ。

.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)
.png&w=1920&q=75)