
はじめに
どうもどうも、じゅんきです。
今回はShopifyUnite 2021で発表された点を僕なりにまとめてみました。
初めに断っておきますが、今回の記事はカルピス記事です。
正直、僕はShopifyめちゃくちゃかまってるタイプじゃないですが、そんな僕でもすごいなと思った機能などを紹介していきます。
オンラインストア2.0
まず、これはすごいと思った機能がこちらの「オンラインストア2.0」です。
以下Shopify.devからの引用です。(https://shopify.dev/themes/migration?shpxid=5c227764-B0D3-44D2-DD4E-18F2A6760031)
Online Store 2.0では、テーマのほとんどのページに新規および既存のセクションを追加したり、Shopifyテーマエディターで任意のページからセクションを直接追加および削除したりできる新しいJSONテンプレート形式が導入されています。
この機能により、マーチャントは開発者に頼ることなく、ストアのより多くの側面をパーソナライズできます。また、開発者はより多くのモジュラーコンポーネントを使用して保守可能なテーマを構築できます。
トップページだけでなく、他のページにおいても管理画面上からノーコードでセクションの編集が可能になったようですね。
Dawn
こちらもShopify Storeからの引用です
Dawnは、パフォーマンスの考え方に基づいて構築され、Online Store2.0で利用可能なすべての新機能を使用する最初のオープンソースリファレンステーマです。
オンラインストア2.0で利用可能な機能を盛り込んだテーマのようです。
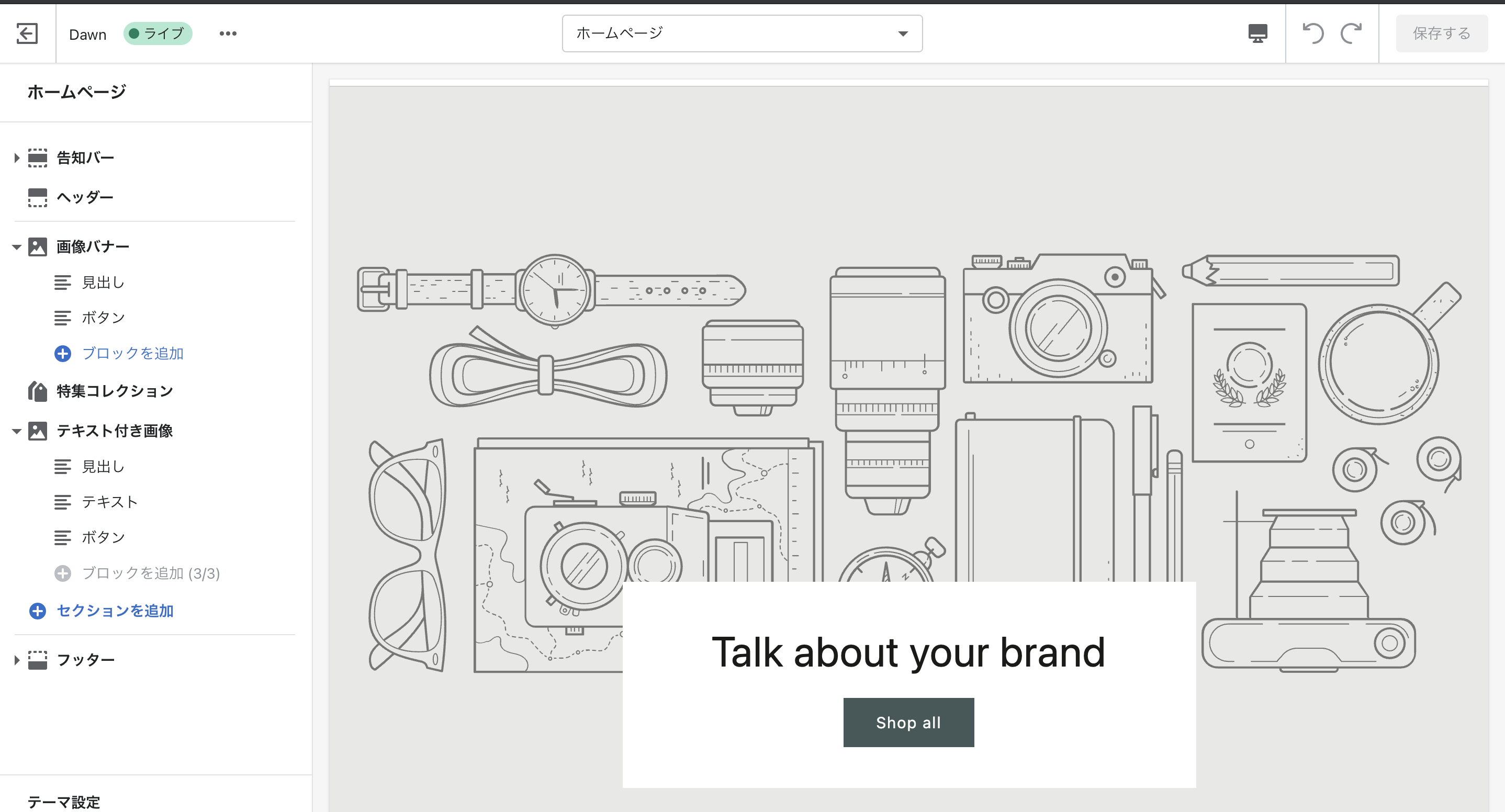
そのため、以下のように管理画面側から各ページにおいて静的セクションの追加が可能になっているようです。

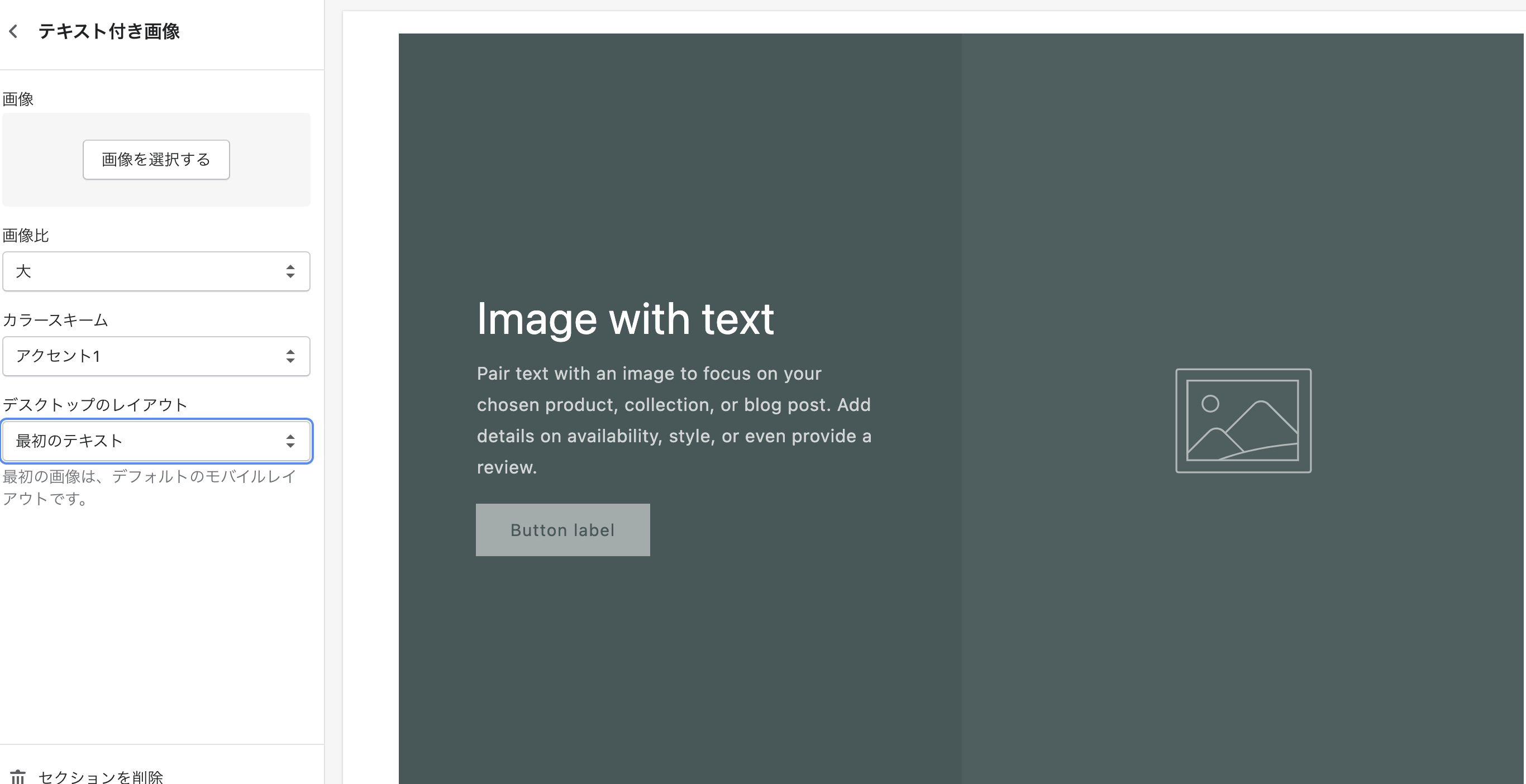
また、セクションのカスタマイズもかなり細かい部分までできるようになりました。
例えば、テキスト付き画像ですが、以前に比べて設定できる項目が増えています。

ローコードで細かい見た目の調整ができる点から、マーチャントにとってUXが非常に高くなることが見込まれます。
さらに、Dawnは他のテーマに比べて読み込み速度が35%も早いというメリットもあるようです。
ShopifyとGitHubの提携
これまでは、テーマファイルの管理となるとTheme-kit によってローカルにファイルを取得し、別で Git 管理する必要がありました。
ですが、Shopifyが公式にGitHubと提携したことでその管理が楽になるようです。
Hydrogen
以下、Shopify公式のサイトからの引用です。(https://www.shopify.jp/blog/unite-2021)
カスタムストアフロントの構築を簡素化するReactフレームワーク「Hydrogen」を発表しました。「Hydrogen」には、カート、バリエーションピッカー、メディアギャラリーなどのコマース特化型のコンポーネントが含まれ、カスタムストアフロント構築の複雑な部分を解消します。開発者は、ブランドを際立たせる体験の構築に集中できるようになります。
同時に「Oxygen」も発表されました。これは、「Hydrogen」をShopifyで高速かつグローバルに直接ホストするため方法で、eコマース用に最適化されています。
なんと、Reactのフレームワークが導入されるようです。元々、セクションやスニペットなど見た目とロジックをまとめて管理していたShopifyにとってReactのコンポーネント思想はすごくマッチしたんじゃないかと思います。
モダンフロントエンドの技術を導入したことで、パフォーマンス向上したと考えられます。
Oxigen
Oxigenは、「Hydrogen」をShopifyで高速かつグローバルに直接ホストするための方法らしいです。
終わりに
今回はカルピス記事になっちゃいました。
ですが、Shopifyにモダンフロントエンドの技術が組み込まれつつあることがお分かりいただけたと思います。
参考文献
・https://www.shopify.jp/blog/unite-2021
・https://rewired.cloud/2021/06/30/shopify-unite-2021/
・https://shopify.dev/hydrogen

.png&w=1920&q=75)
.png&w=1920&q=75)



.png&w=1920&q=75)