
【メモ】Visual Studio Live Share

@ 古曳 純基
This is memo.
参考サイト
- Live Share コラボレーション セッションを使用した Visual Studio Code での共同編集 | Microsoft Docs
- VSCode Live Shareすげぇ - Qiita
- Visual Studio Live Share でリモートペアプロができるか試してみた - Qiita
- Visual Studio Live Share を使ってペアプロをしています | メルカリエンジニアリング
- Visual Studio Live Shareで始める快適なエンジニア間コミュニケーション - Qiita
- Visual Studio Live Shareのススメ - Qiita
Visual Studio Live Shareとは
VSCodeの拡張機能のことです。
LiveShareでできることを以下に示してみました
- 他ユーザーと共同でコード編集
- 他ユーザーと共同でコードのデバッグ作業
- ターミナルインスタンスの共有
- localhost上のウェブアプリケーションを転送
- 音声通話機能
結構できること多いです。そして、何よりすごいのはこれらをリアルタイムにできることです。
Live Shareすげぇわ
Visual Studio Live Shareの使い方
Live Shareのフローは以下のようになります。
- Visual Studio Live Share extensionをインストールする
- MicrosoftもしくはGithubアカウントからログインする
Live Shareボタンを押して、共有のプロジェクトディレクトリを選択- Copy again ボタンを押して、URLをコピーする
- 共同開発メンバーにURLを共有する
- 共同開発メンバーは、URL開くことで開発に加わることができます
実際にペアプログラミングにおいては以下のような流れになるのではないでしょうか。
- ペアプログラミングのリーダーがプロジェクトを作成する
- Live Shareを使ってURLを発行して、共同開発メンバーに共有
- 共同開発メンバーがURLから開発にjoinする
- 開発を進める
Visual Studio Live Shareの導入
実際にLive Shareを入れていきます。
以下のどちらかのアカウントでログインします。
- GitHubアカウント
- Microsoftアカウント
私はGitHubアカウントを使用しました。
プロジェクトを作成後、プロジェクトディレクトリをvscode上で開いきます。
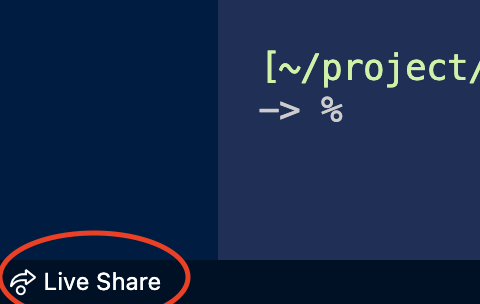
vscodeの下部分にLive Shareボタンがあるのでそちらを押します。
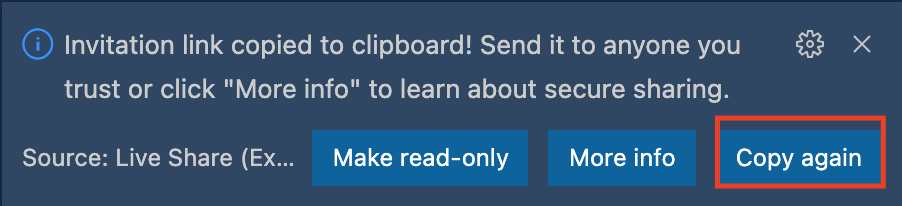
Live Shareボタンを押すと、以下の表示がvscodeの左下に現れるので、Copy againを選択しましょう。
そうすることで、あなたのプロジェクトへの招待リンクがコピーされます。
リンクがコピーできたら、招待したい人に向けて招待リンクを送りましょう。
Live Shareのコマンド(ホスト側)
- copy collaboration link:招待リンクの再度コピーを行うコマンド
- share server:ホストマシンで立ち上げているローカルサーバーのポーおを指定して、他の共同開発メンバーに共有するコマンド(ホストとゲスト間のサーバーの共有はSSHまたはSSLトンネルを介して行われる)
例)ホストがlocalhost:3000で実行されているウェブサーバーをメンバーに共有した場合、メンバーは自身のPCのlocalhost:3000で同じウェブサーバーを共有することができる。
Reactの作者さんの記事によると、ホストによるgit pushがされなくても最新の状態をリアルタイムで見れることから、サーバーの共有機能はかなりDXが高いようです。
- share terminal:ターミナルを共有するコマンド
- start audio call:通話を開始する
- stop collaboration session:コラボレーションを停止するコマンド
上記のコマンドの実行方法は至ってシンプル。
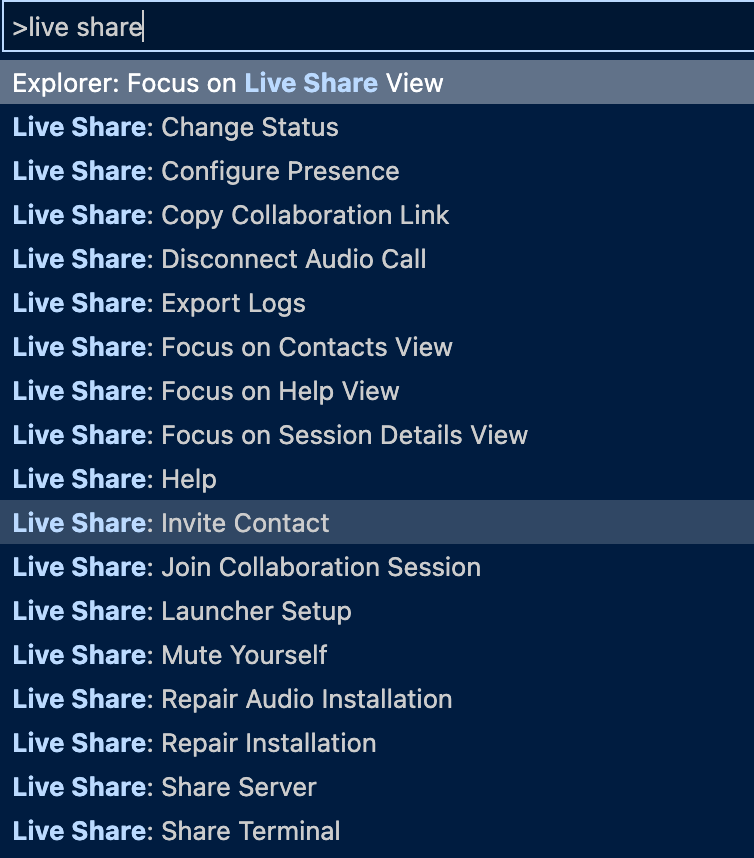
まず、command+shift+pを押します。
vscodeの上部にテキストフィールドが立ち上がるので、そこにlive shareと入力すると以下のような画面になります。
共同開発者(メンバー)がやること
コラボレーションセッションへの参加
参加方法には以下の二つがあります。
- ブラウザ経由での参加
- 手動で参加
---
ブラウザ経由での参加
前提として、vscodeにLive Shareをインストールして、サインインしておく必要があります。
ホストから招待リンクが届いたら、招待リンクをブラウザで開きます。
リンクを開くと、Live Shareの対応ツールを開くかどうかを尋ねる通知バーがブラウザの上部に表示されます。
ツールの開始を許可することでコラボレーションセッションが開始されます。
以上でペアプログラミングの環境に参加することができました。
---
手動で参加する
手動で参加する場合、参加コマンドを使用することによって参加することができます。
こちらも超簡単。
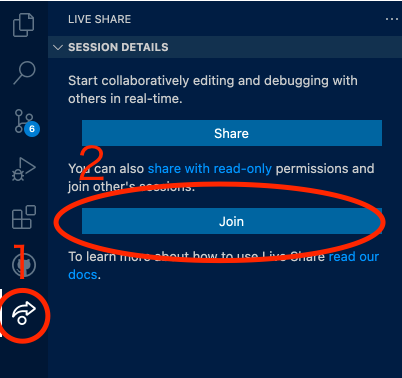
まず、vscodeの左側にあるメニューバーからlive shareのボタンをクリックします。
つぎに、Joinというボタンをクリックします。
すると、vscodeの上部にテキストフィールドが現れるので、そちらに招待リンクを貼り付けてEnterをおもむろにクリックします。
これで、コラボレーションセッションに参加完了です。

.png&w=1920&q=75)


.png&w=1920&q=75)
.png&w=1920&q=75)