
概要
この記事では、npm scriptsをターミナルからではなく、GUI操作でポチッと実行する方法を解説しています。
毎回、npm run dev などターミナルで入力するのめんどくさいなと思っていた方は、ぜひ設定してみましょう。
設定方法
それでは早速設定していきましょう!
エクスプローラーにNpmスクリプトを表示する
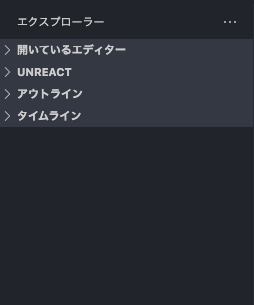
VSCodeで、エクスプローラーを表示します。エクスプローラーとは、プロジェクトのファイルなどが表示されているサイドバーのことです。
デフォルトでは、
- 開いているエディター
- フォルダ名
- タイムライン
- アウトライン
が表示されているかと思います。
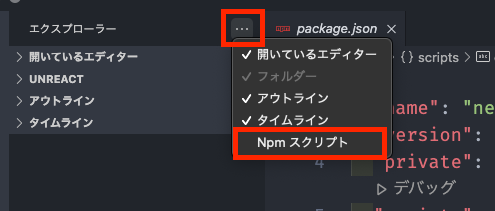
エクスプローラーの右端にある「•••」をクリックし、「Npmスクリプト」にチェックを入れます。
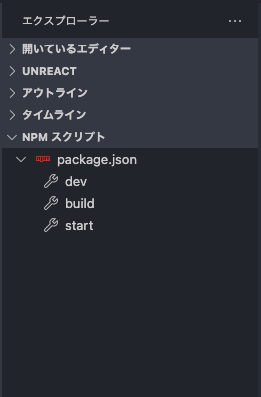
エクスプローラーに「Npmスクリプト」が表示されればOKです。
npm scriptsを実行する
それでは、npm scriptsを実行しましょう。
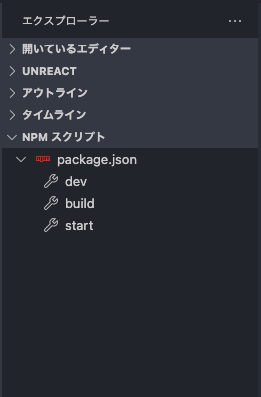
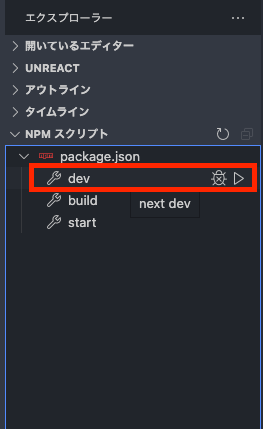
Npmスクリプトには、package.json に書かれているコマンド一覧が表示されます。(画像はcreate-next-appで作成されるpackage.jsonのデフォルト設定)
デフォルトでは、dev・build・startのnpm scriptsが用意されています。
普通npm scriptsを実行しようと思ったら、ターミナルで npm run dev とか入力して実行しますよね。
もうこれからは、そんなことしなくて大丈夫です!
例えば dev と表示されいているところにカーソルを合わせると、再生マークが表示されます。これをクリックしましょう。

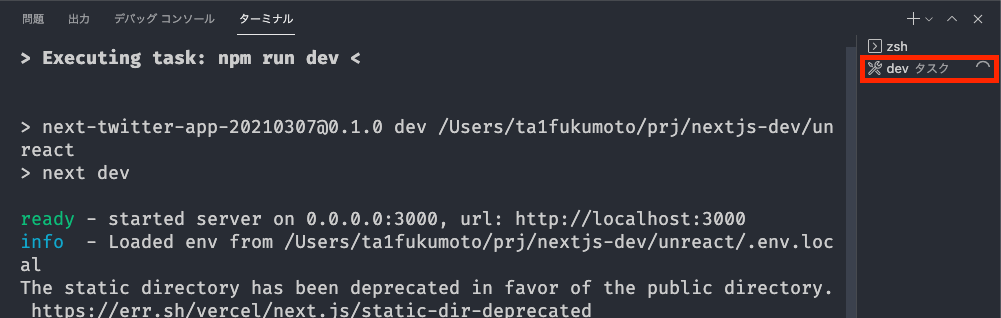
すると、「devタスク」というターミナルが開きます。これは、普段使っているターミナルとは別で開くようです。
無事にポチッとnpm run devを実行できました!
まとめ
今回は、npm scripts をGUIで実行する方法を紹介しました。
VSCodeを使っていると、GitHubの操作なども含めてターミナル操作必要ないんじゃないかと思ってきます。
ぜひ活用していきましょう!
ではまた。

.png&w=1920&q=75)

.png&w=1920&q=75)

.png&w=1920&q=75)