
この記事ではLiquidを勉強する上で多くの人がつまずいているであろうオブジェクトについて書いていこうと思います。
対象はLiquidについて少し勉強したけど、まだコードを書いたことない人やオブジェクトというものがあるのは知っているけどいまいち使い方がわからないという方です。
参考サイトはこちらです: https://unreact.jp/blog/liquid-reference-ja
それではさっそくメンタルモデルから見ていきましょう。
メンタルモデル
今回はこのような手順でオブジェクトについて学習していきます。
- テンプレートを押さえよう
- オブジェクトは大きく2種類に分けられる
- 実際に使ってみよう
1.テンプレートを押さえよう
Liquidのオブジェクトを理解するうえで実は大事なのがテンプレートです。
このテンプレートを知っているのと知らないのとではオブジェクト理解するスピードが大きく変わってきます。
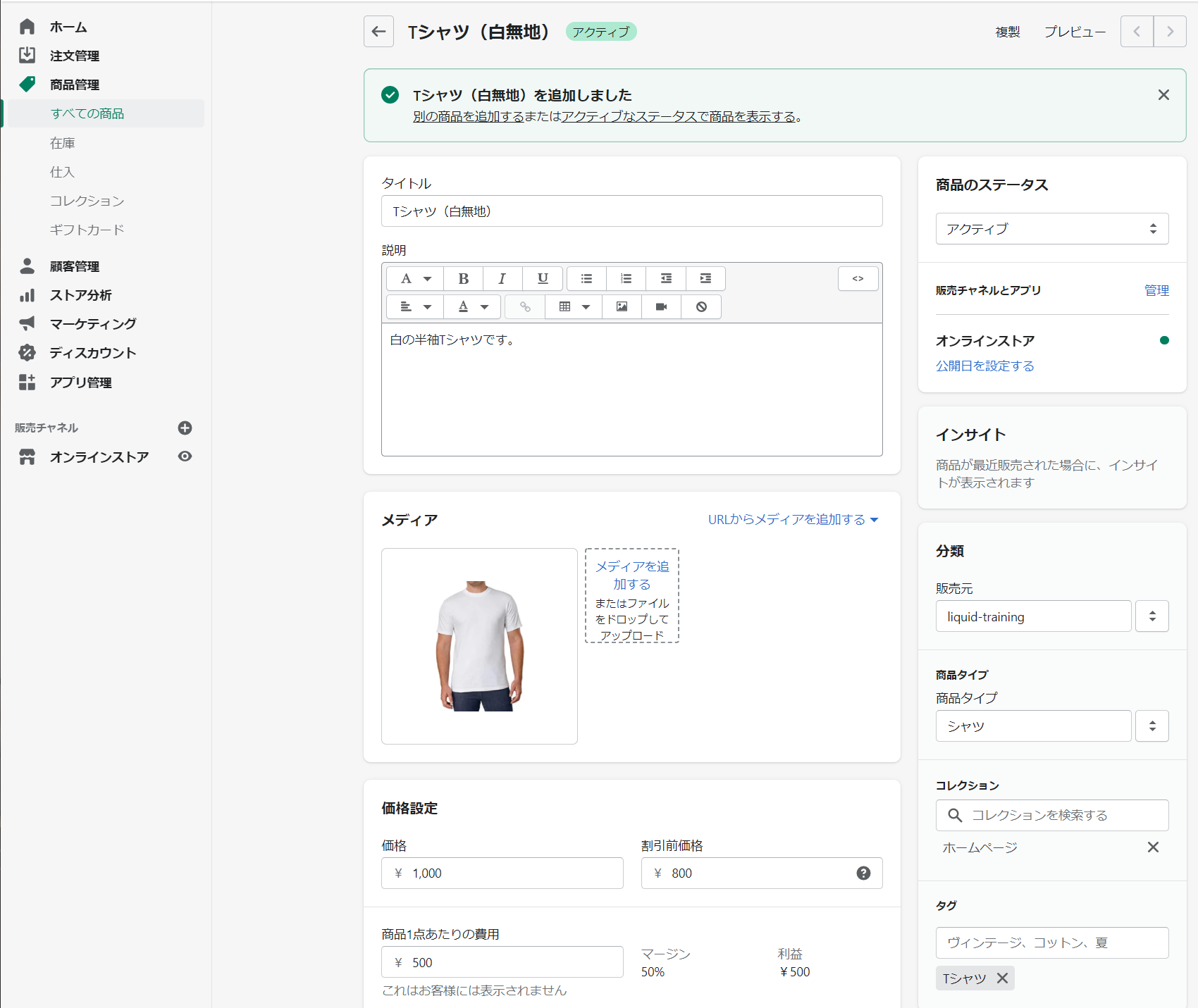
テンプレートとは何か、それは簡単に言うならばブログやコレクションなどのページを作るときにベースとなるもので、テンプレートにはブログや商品、コレクション、ページなどいくつかの種類があります。そしてテンプレートをブログや商品、コレクション、ページなどに割り当てることで使用することができます。.png)
(管理画面ではこの位置にあります。)
ではこれがなぜオブジェクトと関係があるのかと思ったんじゃないでしょうか。
実はオブジェクトは特定のテンプレートでしか使えないものが存在するのです。(正しくはどのテンプレートでも使えるものの方が少なく、特定のテンプレートでしか使えないものがほとんどです。)
次の章ではこれらのことについて書いていきます。
2.オブジェクトは大きく2種類に分けられる
前回の章ではどのテンプレートでも使えるオブジェクトと特定のテンプレートでしか使えないオブジェクトがあるという話をしましたが、どのテンプレートでも使えるオブジェクトのことをGlobal objectsといいます。その他のオブジェクトはまとめて呼ばれることはなく、blog objectsやproduct objectsのように一つ一つ分けて呼ばれます。
それではそれぞれの特徴を見ていきましょう。
Global objects
- どのテンプレート(ページ)でも使える
- handle(一意の値)と一緒に使う場合が多い
以上よりGlobal objectsはホームページで商品を表示したいときや、コレクションページでブログを表示したいときなどに使います。
その他のobjects
- 特定のテンプレート(ページ)でしか使えない
- テンプレートを割り当てることでhandle(一意の値)を使わずに特定の商品やブログのオブジェクトにアクセスできる
以上よりその他のobjectsはブログテンプレートや商品テンプレートをはじめとするテンプレートの中で使います。
3.実際に使ってみよう
この章では実際に使ってみようということでGlobal objectsとproduct objectsを用いて実際にコードを簡単に書いていこうと思います。
商品の情報はこちらになります。handleは”tシャツ-白無地"です。
まずはホームページでGlobal objectsを使ってみます。
<div>
<img src="{{ all_products['tシャツ-白無地'].featured_image | img_url: 'master' }}">
{{ all_products['tシャツ-白無地'].title }}
</div>コードはこちらで画面にはこのように出力されます。
Global objectsのall_productsで全商品にアクセスしてhandleで特定の商品にアクセス、最後にfeatured_imageやtitleで属性を指定することで、このように画面に出力されます。
次にブログページでproduct objectsを使ってみます。
<div>
<img src="{{ product.featured_image | img_url: 'master' }}">
{{ product.title }}
</div>コードはこちらで画面にはこのように出力されます。
今回はproduct objectsなのでGlobal objectsとは違い商品にproductで直でアクセスすることができtitleなどの属性を使うことができます。
見た目こそ同じですがロジックにはちゃんと違いがあるので、その違いをしっかりと理解し、オブジェクトを使い分けましょう。
4.まとめ
最後に今回の記事のおさらいをしましょう。
- オブジェクトは大きく2種類に分けられる
- テンプレートによってオブジェクトを使い分ける
この2つを覚えてLiquidマスターになりましょう!
.png&w=3840&q=75)

.png&w=1920&q=75)

.png&w=1920&q=75)

.png&w=1920&q=75)